


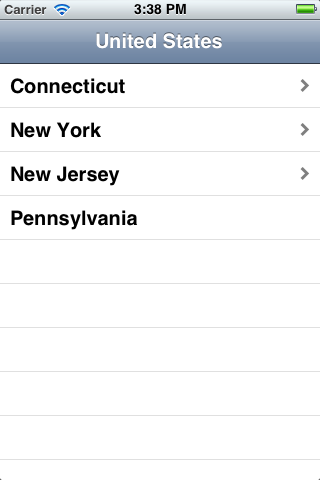
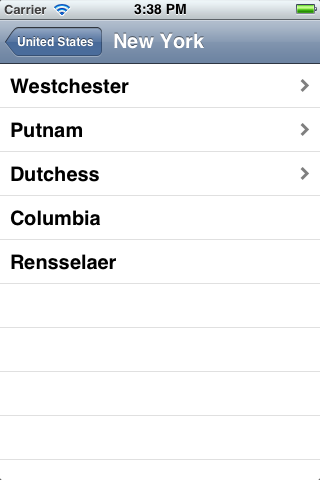
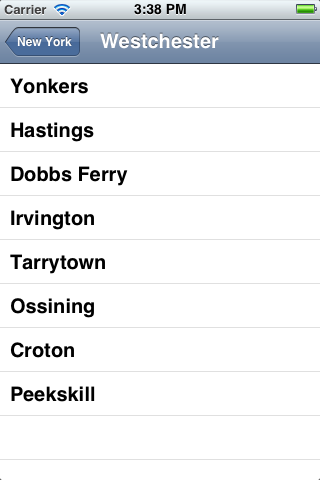
The states, counties, and cities are organized into a family tree.
It’s strange that we need two different technologies to navigate the
tree:
a
UITableView
and a
UITableViewController
to move vertically
(New York → New Jersey → Connecticut)
and a
UINavigationController
to move horizontally
(state → county → city).
main.mTreeAppDelegateModel
is a subclass of
NSObject.
TableViewController
is a subclass of
UITableViewController.
The model is a tree in class
Model.
The
root
of the tree is named “United States”.
The tree contains sub-trees.
The sub-trees contain of sub-sub-trees,
down to any level.
All of the trees, sub-trees, sub-sub-trees, etc., are called trees.
Each tree is an
NSArray.
The first element of the
NSArray
is an
NSString
giving the name of the tree.
The remaing element(s), if any,
are the subtrees under that tree.
It’s just like programming in the language
Lisp.
The application delegate creates a
UINavigationController,
which manages a stack of controllers underneath it.
See
Navigate.
Each controller in this stack
is a
TableViewController.
Each
TableViewController
has a
UITableView
underneath it.
We never uncommented the button in the
viewDidLoad
method of the view controller.
Model.m.
Can you add extra levels:
US, Canada and Mexico?
The First Ward, the Second Ward in Yonkers?
tree = BEGIN @"Universe", BEGIN @"iPhone Apps INFO1-CE9236 and INFO1-CE9704", BEGIN @"Hello, world" BEGIN @"The Objective-C language" END, BEGIN @"Create an Xcode project" END, BEGIN @"Create a class of objects" END END, BEGIN @"Still-life 2D graphics" BEGIN @"Japan" END, BEGIN @"Manhattan" END BEGIN @"America" END END, BEGIN @"Collections, touches, and animations" END, BEGIN @"Gesture Recognition" END, BEGIN @"Graphics that respond to a touch" END, BEGIN @"Read and write a file" END, BEGIN @"A control and the target/action pattern" END, BEGIN @"View controllers and CADisplayLink animation" END, BEGIN @"View controllers that manage other view controllers" END, BEGIN @"Special types of view controllers" END, BEGIN @"Nib files and the Interface Builder" END, BEGIN @"View classes" END, BEGIN @"UITableView" END, BEGIN @"UIWebView" END, END END;