XML is a language for describing data shaped like a tree: a family tree, a Roman numeral outline, or any hierarchy. Each parent can have many children, but each child can have only one parent. And there must be exactly one node at the top. “Exactly one” means “no more than one and no less than one”.
One way to picture a tree is with a stick figure:
Another way is with nested boxes:
The box diagram is the best way to think about
our first real example of a tree,
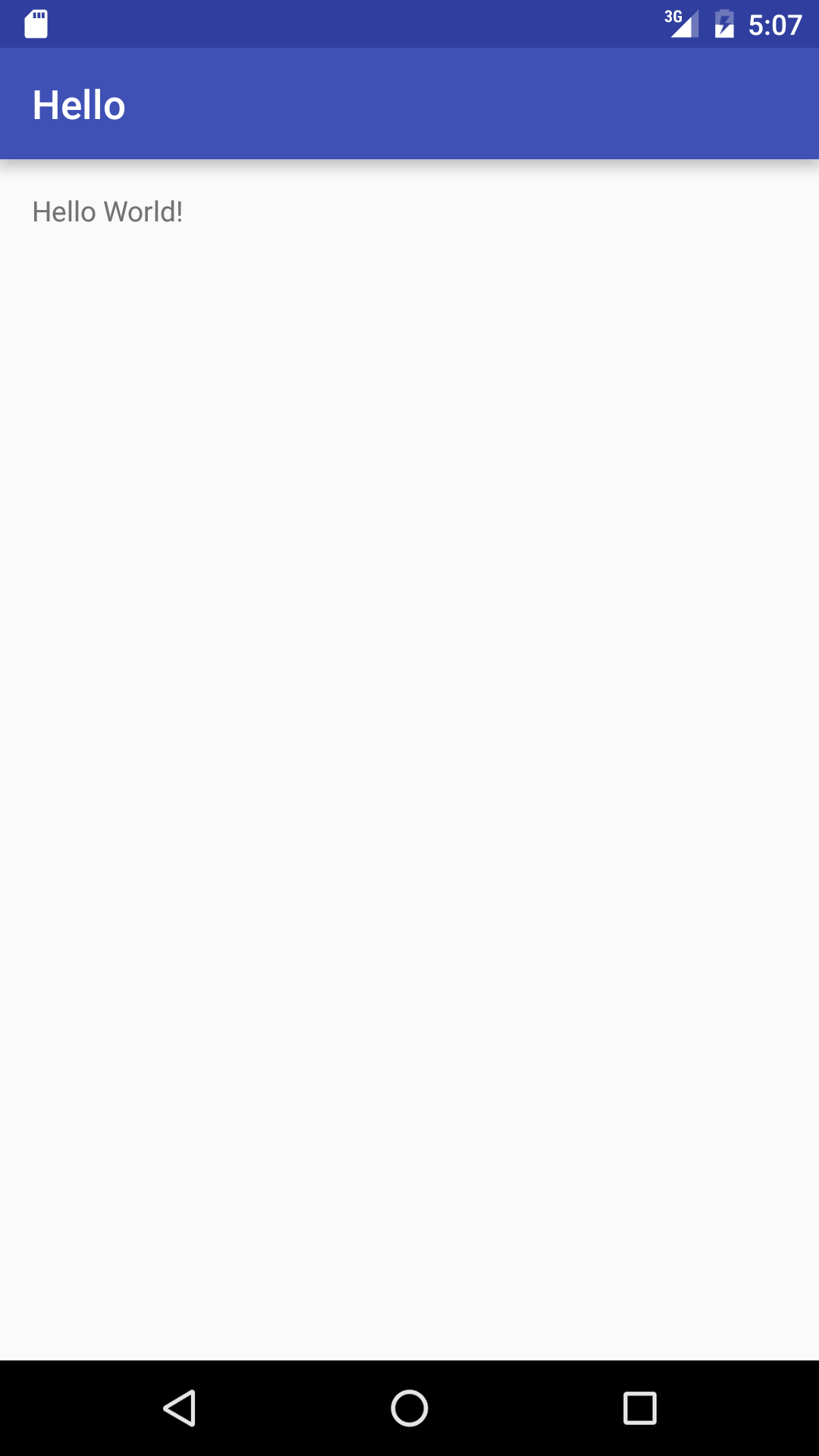
which will be the screen of an Android app.
The screen is divided into rectangular areas called
Views.
The biggest view contains smaller views,
which in turn can contain even smaller views.
A view that is capable of holding smaller views inside it is called a
ViewGroup.
See the
hierarchy
of views.
A rectangular view on the Android screen can be represented by an
element
in an XML file.
An element can be written as a pair of
tags.
Each tag is surrounded by a pair of
<angle brackets>
(“less than”
and
“greater than”
signs).
The first (or only) word within each tag of the pair is the name of the element.
The second tag of the pair has a slash before the name.
Here is an XML file containing an element named
newYork.
<newYork> </newYork>
A big element can contain a smaller one inside it.
For example, the element
midAtlantic
contains the element
newYork.
The element
newYork
contains nothing.
<midAtlantic> <newYork> </newYork> </midAtlantic>
To make it easier to read, indent the nested element. I’m indenting with four spaces.
<midAtlantic>
<newYork>
</newYork>
</midAtlantic>
A big element can contain a series of smaller ones inside it:
<midAtlantic>
<newYork>
</newYork>
<newJersey>
</newJersey>
<pennsylvania>
</pennsylvania>
</midAtlantic>
To make it even easier to read, skip an empty line between the nested elements.
<midAtlantic>
<newYork>
</newYork>
<newJersey>
</newJersey>
<pennsylvania>
</pennsylvania>
</midAtlantic>
The following file of XML contains all the information needed to reconstruct our original roman numeral outline. It is a tree with three levels of elements.
<america>
<newEnglandStates>
<maine>
</maine>
<newHampshire>
</newHampshire>
<vermont>
</vermont>
</newEnglandStates>
<midAtlanticStates>
<newYork>
</newYork>
<newJersey>
</newJersey>
<pennsylvania>
</pennsylvania>
</midAtlanticStates>
<southernStates>
<maryland>
</maryland>
<delaware>
</delaware>
<virginia>
</virginia>
</southernStates>
</america>
An element may also be written as a single tag with a slash after the name. This kind of element cannot contain another element inside it.
<yonkers/>
Let’s give the element some surrounding context. The city of Yonkers belongs to the state of New York:
<newYork> <yonkers/> </newYork>
An element can have
attributes.
Write them after the name of the element
in the first (or only) tag of the element.
Each attribute consists of a
key
(the name of the attribute),
an equal sign, and a value.
An attribute is therefore a
key/value pair.
Write
"double quotes"
around the value.
Here is an element with three attributes:
<newYork bird="Eastern Bluebird" tree="Sugar Maple" insect="nine-spotted ladybug"> </newYork>
The name of an attribute can be divided into a first name and a last name. Write the first name last, the last name first, and a colon between them. For example, every country has a George Washington:
<countries> <turkey washington:george="Kemal Atatürk"> </turkey> <southAmerica washington:george="Simón Bolívar"> </southAmerica> <westGermany washington:george="Konrad Adenauer"> </westGermany> <!-- two attributes with the same first name --> <uk washington:george="Winston Churchill" clooney:george="Colin Firth"> </uk> </countries>
The last name of most of our attributes will be
android.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
An XML file can begin with a special tag named
xml,
enclosed in angle brackets and question marks.
It is a stand-alone tag with no
</xml>
to match it.
The
xml
tag gives the version number of the XML used in the document,
and the encoding in which any multi-byte characters are encoded as a series
of individual bytes.
Our encoding will be
UTF-8.
For example, the
ó
(Unicode
\u00F3)
of
Simón Bolívar
is encoded in UTF-8 as the two bytes
C3 B3.
<?xml version="1.0" encoding="utf-8"?>
The rest of the XML file must be exactly one big element,
which may contain many smaller elements.
The big element has the special attribute
xmlns:android
creating the XML namespace for Android.
This attribute allows the big element,
and any smaller elements inside it,
to have attributes with the last name
android.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
Even the simplest Android app consists of dozens of directories and files. This set of directories and files is called a project. When you create a new Android app, Android Studio creates much of the project for you automatically.
Here are seven of the XML files in a project.
Six of them reside in the
app/src/main/res
(resources)
subfolder of the project.
The project itself resides in a subdirectory of the
AndroidStudioProjects
subdirectory of your home directory.
The six files draw the following user interface on the screen.

The file
activity_main.xml
is in the
layout
subdirectory of the
res
subdirectory of the project.
The file consists of a
RelativeLayout
element containing a
TextView
element.
See
Layouts
in general and
Relative Layout
in particular.
The attributes
layout_width
and
layout_height
have an underscore.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>
The file
strings.xml
(not string.xml)
is in the
values
subdirectory of the
res
subfolder of the project.
The file needs no
xmlns
because it has no attributes with the last name
android.
The above
"@string/hello_world"
will be replaced by the contents of the
string
resource
named
hello_world
in this file.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Hello</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
</resources>
A density-independent pixel (dp) is approximately 1/160th of an inch, so 16 of them are approximately one tenth of an inch. See Terms and concepts.
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources
There’s another
dimens.xml
file,
in the directory
res/values-w820dp.
The
w
stands for width.
See
Providing
Alternative Resources.
<resources>
<!-- Example customization of dimensions originally defined in res/values/dimens.xml
(such as screen margins) for screens with more than 820dp of available width. This
would include 7" and 10" devices in landscape (~960dp and ~1280dp respectively). -->
<dimen name="activity_horizontal_margin">64dp</dimen>
</resources>
The
AndroidManifest.xml
file resides in the
manifests
folder,
not the
res
subfolder.
It
corresponds to the iOS
Info.plist
file.
The application’s icon and label are displayed in the Android launcher
(unless the label is overridden by the activity label below it).
The
.png
file for the icon is in the
res/mipmap
folder.
The following
"@string/app_name"
will be replaced by the contents of the
string
resource
named
app_name
in the above
strings.xml
file.
The first object in the app to spring to life,
i.e., the first object to be created and have one of its methods executed,
is the
activity
object.
The full name of the class of this activity is
edu.nyu.scps.hello.MainActivity.MAIN
and
LAUNCHER.
The activity’s label is the string displayed
in the dark
action bar
below the status bar
at the top of the screen.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="edu.nyu.scps.hello">
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<activity
android:name="edu.nyu.scps.hello.MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
A
theme
is a set of defaults for color, font size, font style, etc.
The
<application>
element in
AndroidManifest.xml
gets the value of its
theme
attribute from the
style
resource
named
AppTheme
in the following file.
This resource can be an empty element
because it inherits its values from its parent
Theme.AppCompat.Light.DarkActionBar.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>